AIM Pages ModuleT Microformat
Steven G. Chipman
Principal Software Engineer, AOL
Microwhat?
"Designed for humans first and machines second, microformats are a set of simple, open data formats built upon existing and widely adopted standards."
Microwhat?
"Designed for humans first and machines second, microformats are a set of simple, open data formats built upon existing and widely adopted standards."
A few examples:
- hCard
- A simple, open, distributed contact information format for people, companies, and organizations, which is suitable for embedding in (X)HTML, Atom, RSS, and arbitrary XML.
- XOXO
- A simple, open outline format written in standard XHTML.
- rel="license"
- A simple, open format for indicating content licenses.
Simple, Open...
"The need to syndicate distinct pieces of content and functionality has led to several complex XML schemas and web services. We feel they're all too complex for the "average" developer to create. We need something simpler, that will lead to a larger adoption by the internet at large, not just CMS developers.
This is our attempt at doing that."
Just the Stuff You Already Know.
- XHTML
- CSS
- Javascript
Just the Stuff You Already Know.
- XHTML
- CSS
- Javascript
In other words, if you can build a web page, you can build a module.
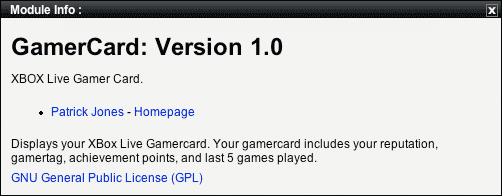
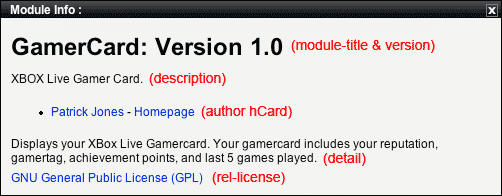
The ModuleT Structure
- Module Title & Version:
- Two
<span>elements that are the children of an<h1>, each with aclassof "module-title" and "version". - The Edit Interface:
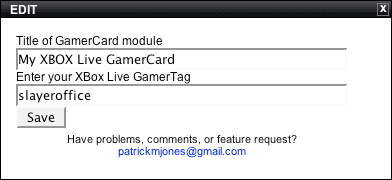
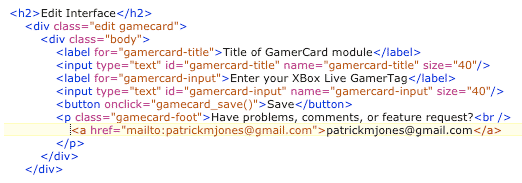
- A
<div>element that contains the edit controls of the module. Has aclassof "edit module-name" - The View Interface:
- A
<div>element that contains the markup that makes up what the module will look like when published. Has aclassof "view module-name". - Module Description
- A
<p>element with a class of "description"
The ModuleT Structure Continued...
- Module Detail
- A
<p>element with aclassof "detail" with a lengthier narrative on the module's function. - License Information
- An
<a>element using the rel-license microformat to describe the module's licensing info. - Author Information
- A vCard microformat with the module author's contact details.
- Documentation
- An
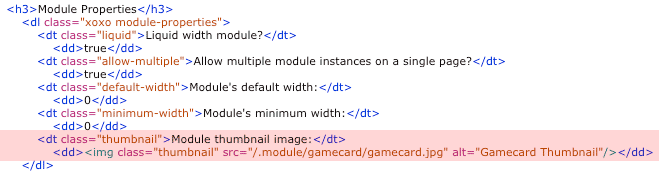
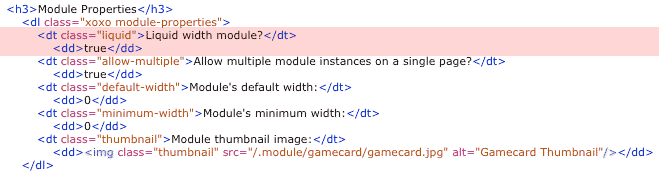
<a>element with arelof "documentation" that points to documentation for the module. - Module Properties
- A XOXO definition list of framework specific details of the module, such as its width, if multiple instances of it are allowable and a URI to a thumbnail image.
ModuleT is Element Agnostic
The framework doesn't care what tags you use in the module. All it cares about it is that you follow the class definitions.
Benefits
- Write once (and a half, maybe twice), run lots of places
- Faster roll out: get your widget in front of more people
- Documentation and code all in one file.
- Lots of existing authoring tools and validation services for HTML.
Not Just for AIMPages
- Dashboard
- Opera 9
- Vista Gadgets
- AOL Radio 4.0
- 3rd Parties Dig it
The Future
- Build the microformat and tools for various formats into Dojo
- Form an Incubator Activity in the W3C around interoperable widgets
- Get buy-in from other widget platforms to support the microformat.
- Convertors to take widgets built in microformat and turn them into others